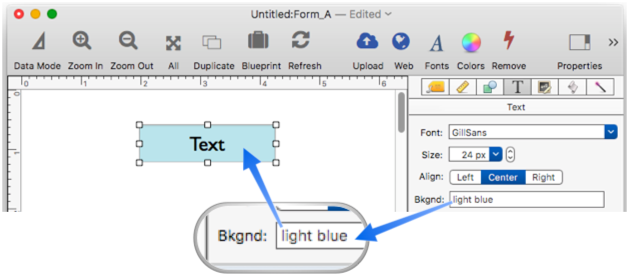
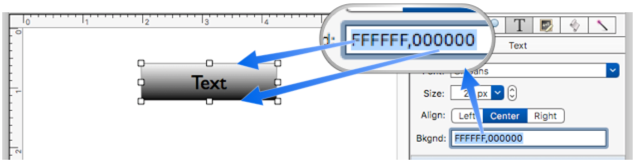
In addition to showing text, a Text Display Object or Text Editor Object can also display a background of a pure color or a color gradient. The background is specified in the Text properties panel, as shown here.

Displaying a Pure Color
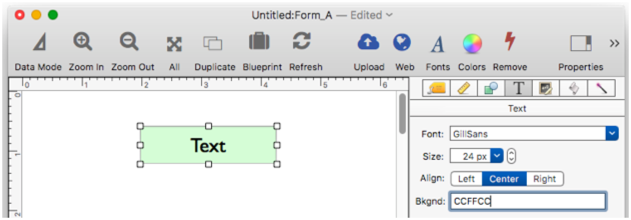
To display a pure color, you can either enter the name of the color (as shown above), or enter the RRGGBB color value (the same format used to specify color in HTML and CSS). In this example the HTML color CCFFCC is displayed (light green).

See Colors to learn more about how RRGGBB color values work.
Displaying a Bezel
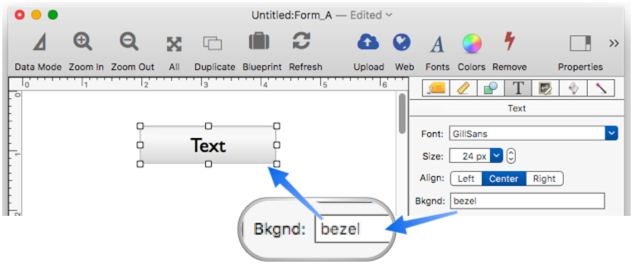
To display a nice looking metallic bezel background, simply specify bezel as the background.

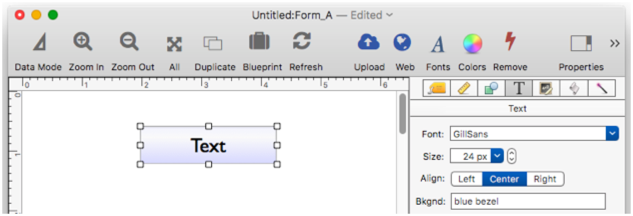
Panorama can also display bezels in blue, green, red, purple, yellow and cyan.

Displaying a Gradient
To display a gradient, the background is specified by two or more colors in RRGGBB format, with each color separated by a comma. The simplest gradient is 2 colors, in this case white to black.

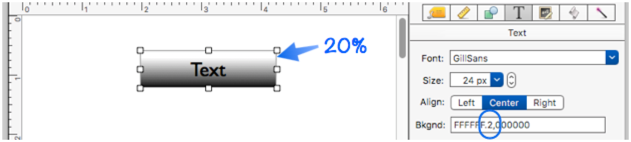
By adding a decimal point to a color, you can control where that portion of the gradient begins. In this example, the first 20% of the gradient is pure white, then it gradually shifts to black over the remaining 80%.

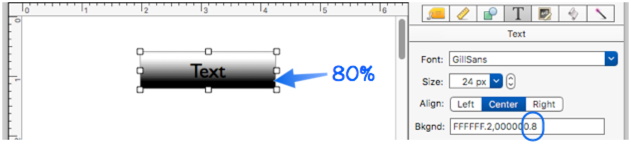
In this example the ending point of the gradient has been shifted to the 80% mark. The bottom 20% is pure black.

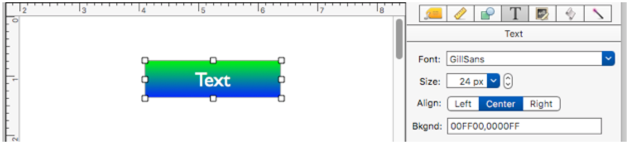
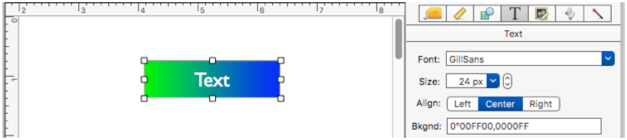
You can use any starting and ending color you want, in this example the gradient is from pure green to pure blue (the text color has been changed to white to make it stand out more).

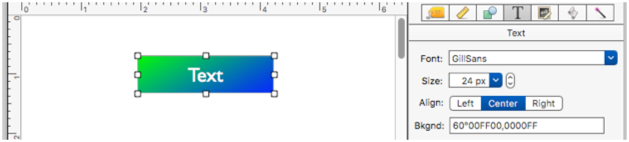
Gradients default to top to bottom (90°), but can be shifted to any angle by prefixing with the angle and the ° symbol (use Option-Shift–8 to type the ° symbol). As shown in this example, 0° is a left to right gradient.

Any angle can be used, not just vertical and horizontal.

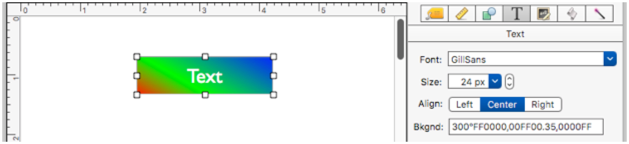
A gradient can have 3, 4, 5 or more colors, and you can specify the position of each.

You can use a gradient to create your own custom bezels. The standard bezel is actually this gradient:
EEEEEE,F8F8F8.3,CCCCCC
The blue gradient is:
EEEEFF,F8F8F8.3,CCCCFF
See Also
- Colors -- Using colors in Panorama formulas and procedures.
- Text Display Object -- is used to display text using a formula.
- Text Editor Object -- is used to edit text in a field or variable.
History
| Version | Status | Notes |
| 10.2 | New | New in this version. |