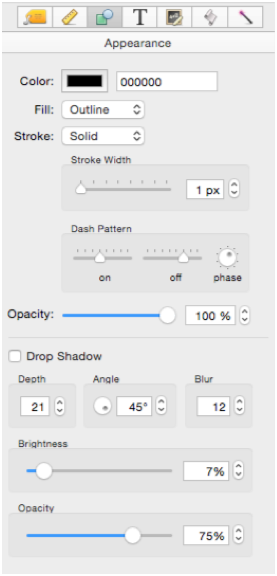
In Graphic Design Mode, use the Appearance panel in the Object Inspector Panel to change the color, fill, stroke, opacity and drop shadow attributes of selected objects (see Selecting Form Objects).

Object Color
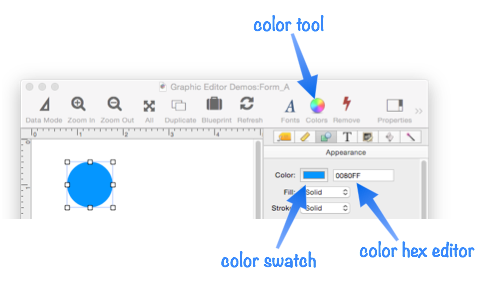
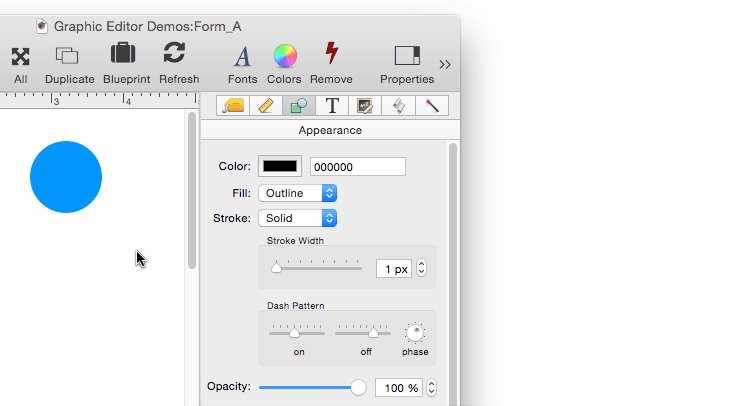
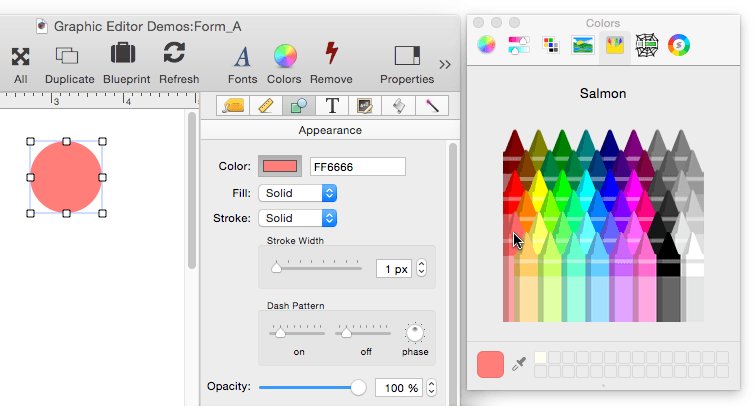
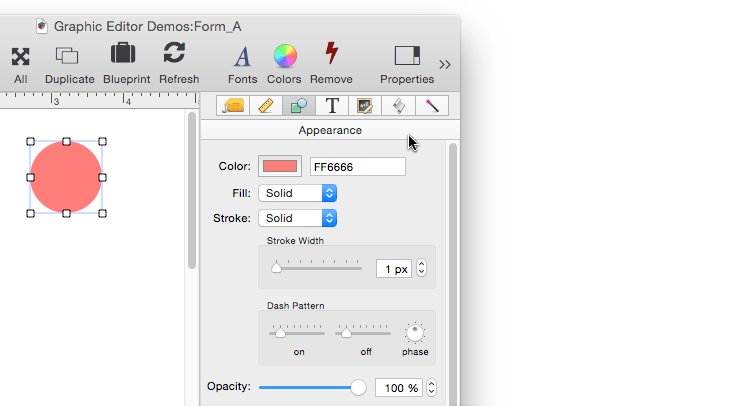
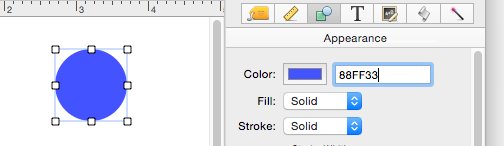
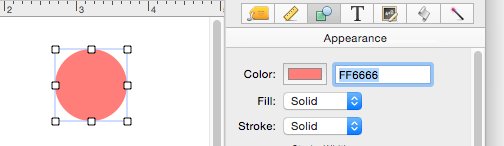
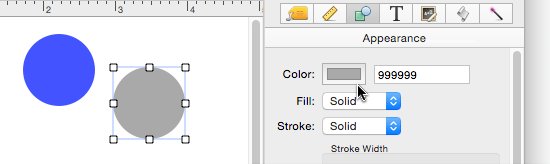
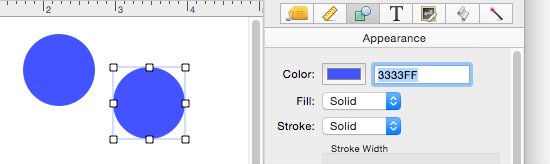
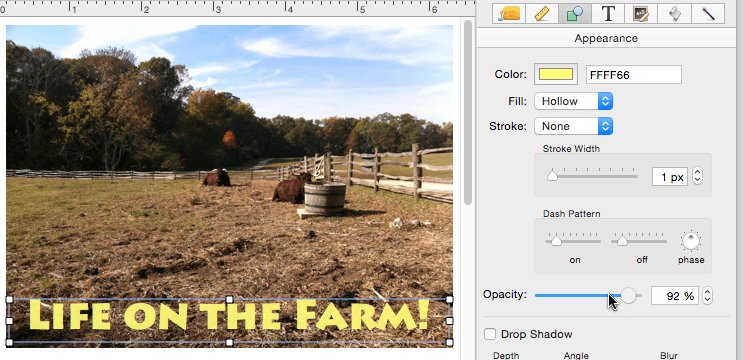
There are three ways to set the color of selected objects: the Color tool, the Color swatch, and the Color hex editor.

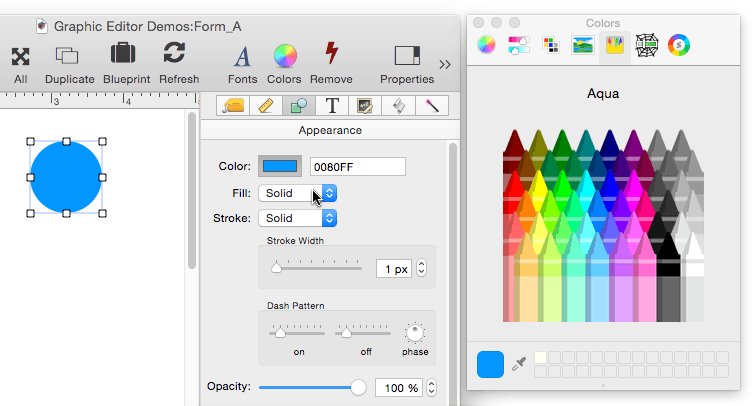
Clicking either the color tool or the color swatch opens the familiar standard system color picker.

Using the color hex editor, you can directly type in a color in standard RRGGBB web format. (If you are not familiar with this format, see the Web Colors Wikipedia entry for more information.) Press the Return key when you have finished editing a color.

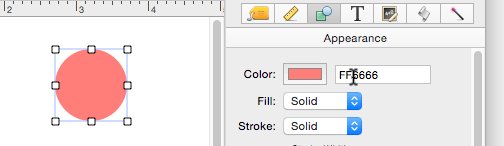
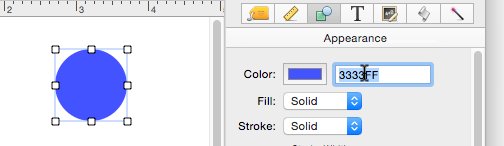
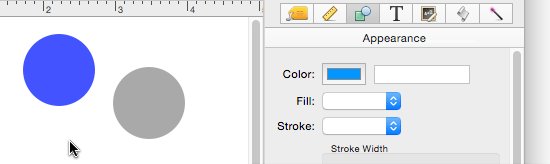
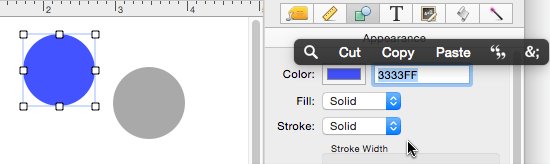
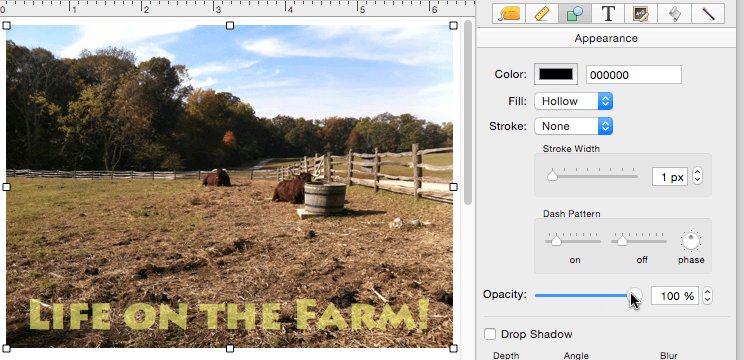
You can use the color hex editor to copy the color from one object to another, so that they exactly match. Start by clicking on the first object, then select and copy the RRGGBB color. Then click on the second object and paste the color value into the color hex editor. The pop-up that appears when copying and pasting is not part of Panorama, it is a utility called PopClip that is running on our computer.

These examples have shown how to change the color for a single object, but you can select multiple objects and change them all to the same color in one fell swoop.
Not all objects allow the color to be modified. Most do, but user interface widgets (buttons, pop-up menus, sliders, etc.) have fixed colors that cannot be modified.
Object Fill
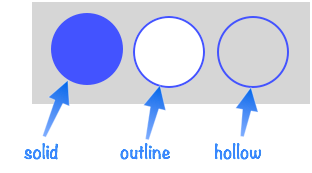
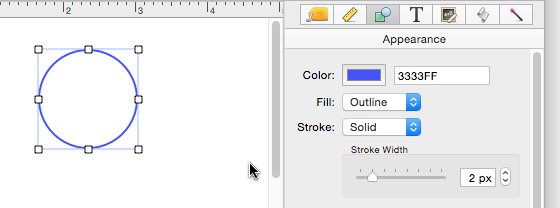
There are three choices for how an object is filled: Solid, Outline, and Hollow. In this illustration the background color has been set to gray so that you can see the difference between Outline and Hollow.

When an object is hollow, objects that are behind it “peek” thru, like seeing something behind a donut hole.
Object Stroke
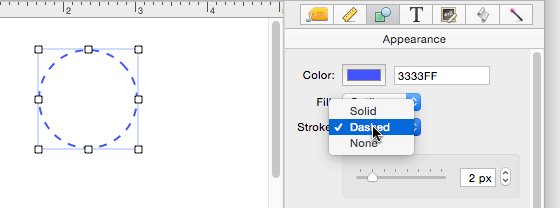
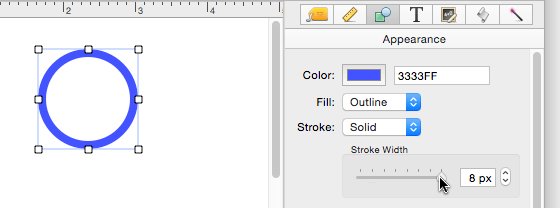
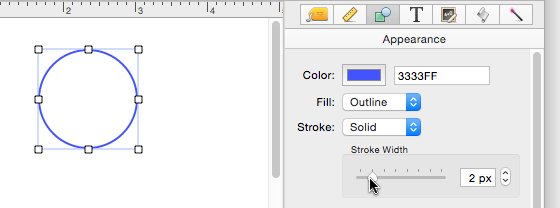
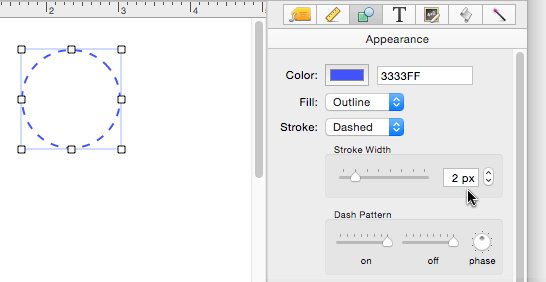
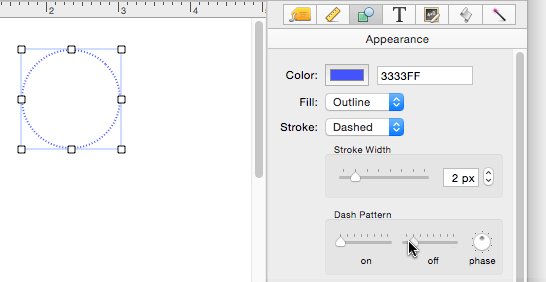
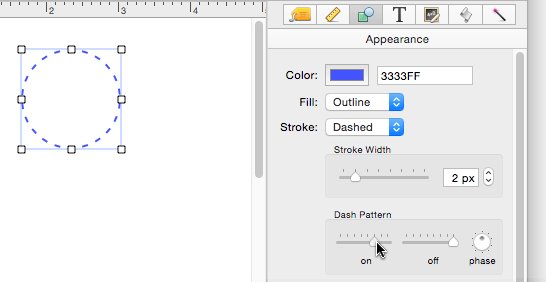
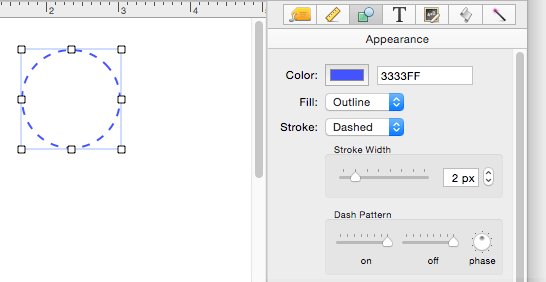
There are three choices for the stroke around a shape object: Solid, Dashed and None. You can make the stroke width thick or thin.

When you use a dashed stroke you can control the ratio of the on/off period for the dash, and you can also control the starting point of the dash (the phase).

You can, of course, also vary the stroke width for a dashed stroke.
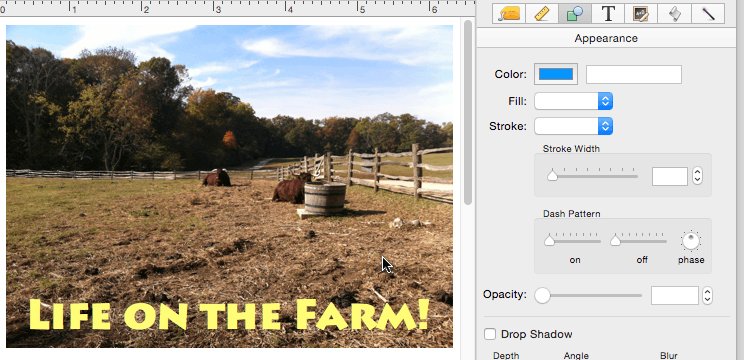
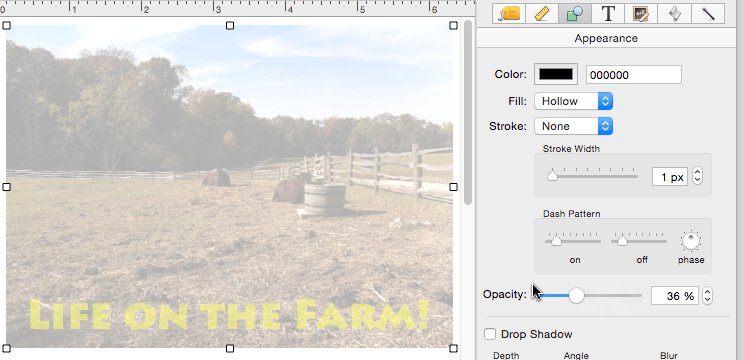
Object Opacity (Transparency)
Many types of objects can be transparent or semi-transparent, including shapes, text and images.

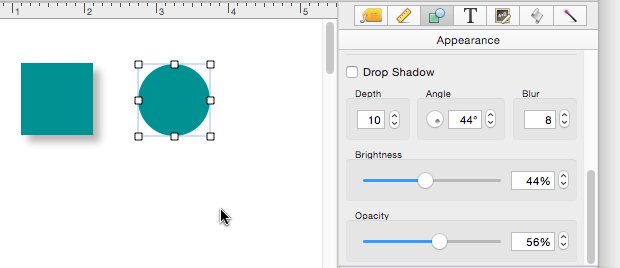
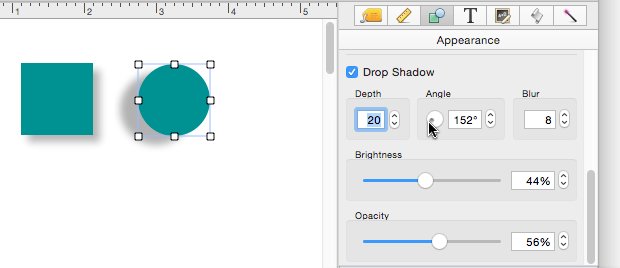
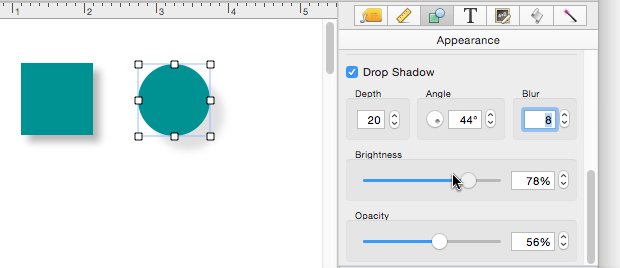
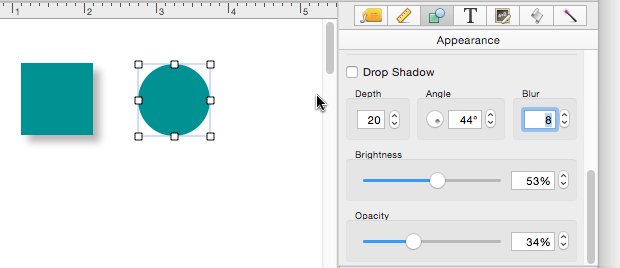
Drop Shadow
The drop shadow option works well with shapes and images.

The drop shadow option does not work with user interface widgets (buttons, etc.).
See Also
- Adjusting Object Spacing -- adjust the spacing between multiple selected objects so that the same amount of space is in between each pair of objects.
- adjustobjectspacing -- adjusts the spacing of selected objects in a form.
- adjustobjectspacingdialog -- opens a dialog sheet to adjust the spacing of the currently selected objects.
- Aligning Objects -- so that two or more object edges are made even with each other.
- Automatic Form Construction -- creates a column of form elements for editing data fields (or variables).
- Automatic Mailing Label Construction -- creates a mailing label.
- Automatic Report Construction -- creates a tabular report with columns of data.
- Cocoa Objects -- discussion of how objects are implemented in Panorama X compared to earlier versions
- Creating a New Form Object -- with the Object Library.
- Data Button Object -- is used to create checkboxes and radio buttons.
- Diagnosing a Formula embedded in a Form Object -- diagnosing problems with formulas embedded in form objects.
- Displaying Data in a Grid -- fundamentals of displaying data in a grid (Text List/Matrix).
- Duplicating Objects -- to make copies of one or more objects.
- Fixed Image Object -- is used for fixed images (images that never change).
- Fonts -- setting the font and text size of form text objects.
- Form Object Blueprint -- display and edit raw object specifications
- Form Object Code -- associating programming code with an object
- Grouping Objects -- allows you to manipulate multiple objects as if they were a single object.
- Image Display Animations -- animated images.
- Image Display Colors and Gradients -- displaying pure colors and gradients
- Image Display Data Buttons -- checkboxes and radio buttons created from custom images.
- Image Display Object -- is used for dynamic images (images that change depending on the data).
- Image Display Push Buttons -- push buttons created from custom images.
- info("clickedobjectname") -- returns the name of the button that was just clicked.
- Line Item Grid Constructor -- creates a grid of form elements for displaying and editing line item fields.
- Line Object -- draws a line within a form.
- Matrix Clicking -- handling clicks in a Matrix Object.
- Matrix Constructor -- quickly creating a Matrix Object from a template.
- Matrix Database Integration -- synchronizing a Matrix Object with a database.
- Matrix Geometry -- customizing the size and geometry of Matrix Object elements.
- Matrix Header and Horizontal Scrolling -- setting up a custom header for a Matrix Object grid.
- Matrix Object -- displaying a grid of items with a custom arrangement.
- Matrix Object Frame -- setting up the arrangement of items within a Matrix Object.
- Matrix Programming -- programming a Matrix object.
- Object Inspector Panel -- is used to view and modify the attributes of selected objects in a form.
- Object Library -- is used to create new objects in a form.
- Object Names -- can be used to identify an object in a program.
- Oval Object -- draws an oval or circle within a form.
- Polygon Object -- draws a polygon within a form.
- Popup Menu Button Object -- is used to create popup menus anywhere on a form.
- Progress Indicator Object -- is used to create progress indicators
- Push Button Object -- triggers a procedure when it is pushed.
- Rectangle Object -- draws a rectangle or square within a form.
- Report Tile Object -- component for assembling a custom report.
- Rounded Rectangle Object -- draws a rectangle with round corners within a form.
- Scroll Bar Object -- is used to create scroll bars.
- Segmented Button Object -- is used to created segmented buttons.
- Selecting Form Objects -- so that they can be modified.
- Slider Object -- is used to create sliders and knobs.
- Smart Resize -- adjusts the sizes and locations of the other selected objects to match the change of one object.
- Star Object -- draws a star within a form.
- Stepper Object -- is used to create numeric steppers for use with Text Editor objects.
- Tab Panel Appearance -- appearance options for a Tab Panel Object.
- Tab Panel Buttons and Selection -- button options for a Tab Panel Object.
- Tab Panel Constructor -- quickly creating a Tab Panel Object from a template.
- Tab Panel Content -- setting up the content for a Tab Panel Object.
- Tab Panel Forms -- setting up the forms for a Tab Panel Object.
- Tab Panel Object -- switchable tab panels.
- Text Display Object -- is used to display text using a formula.
- Text Editor Object -- is used to edit text in a field or variable.
- Text Label Object -- displays a short, fixed, text item within a form.
- Text List Appearance -- customizing the appearance of a Text List Object.
- Text List Constructor -- quickly creating a Text List Object from a template.
- Text List Database Integration -- synchronizing a Text List Object with a database.
- Text List Multiple Columns -- displaying multiple columns in a Text List Object
- Text List Object -- displaying a grid of text.
- Text List Programming -- programming a Text List Object.
- Text List Searching -- searching within a Text List Object.
- Text List Selection -- selecting items in a Text List Object.
- Text Object Background Color/Gradient -- text object background colors and gradients.
- Web Browser Object -- is used to display web pages from within a Panorama form.
History
| Version | Status | Notes |
| 10.0 | New | New in this version |